表の作成
表とセルの背景色、外側の余白とで、架空罫線を表示し表を作ります。
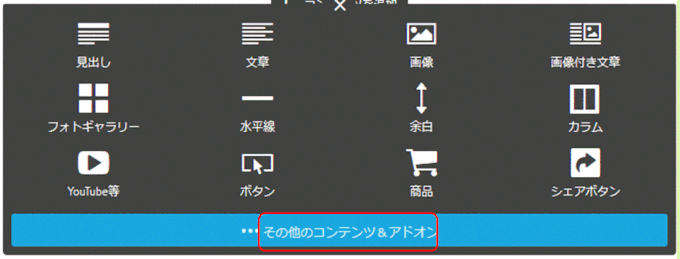
1 コンテンツの追加から「その他のコンテンツ&アドオン」をクリックします。

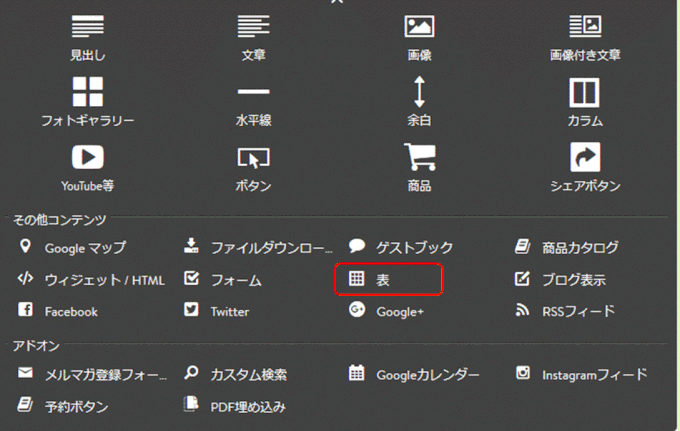
2 表をクリックします。

3 「表のプロパティ」をクリックします。


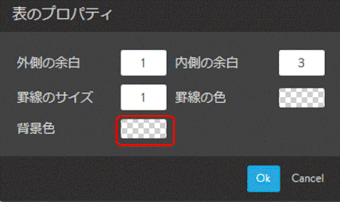
4 「外側の余白」に「1」と入力します。
5 「背景色」をクリックします。

6 罫線に使用する色を指定します。
罫線の色は全体のバランスを考慮してテーマに沿った色を開発者ツールから求めます。
ここでは #1889abとしました。
コピペするとRGB表示に変換されます。
7 「色を選んで下さい」をクリックします。

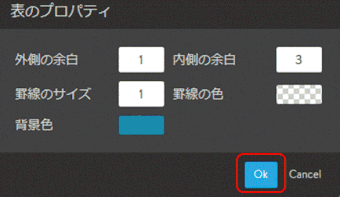
8 表のプロパティ画面に戻るので、
「OK」をクリックします。
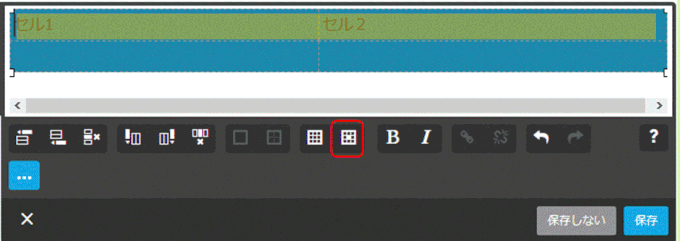
9 表全体が指定した色で塗りつぶされた表画面に戻るので、 1行目を選択します。
10 「セルのプロパティ」をクリックします。

11 上記5と同様にして背景色を設定します。
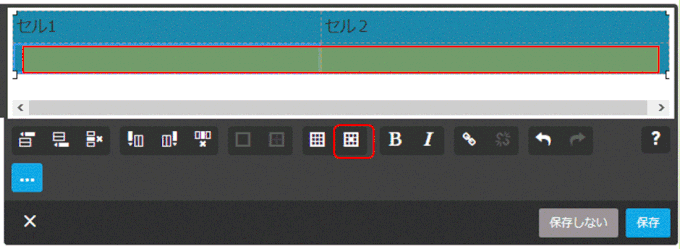
12 表画面に戻るので、 2行目を選択します。
13 「セルのプロパティ」をクリックします。

14 上記5と同様にして背景色を白に設定します。
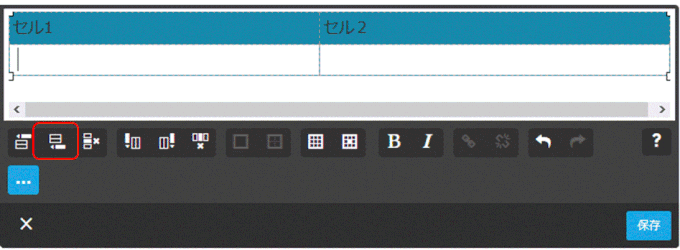
15 表の画面に戻るので「行の追加」ボタンを必要な数だけクリックします。

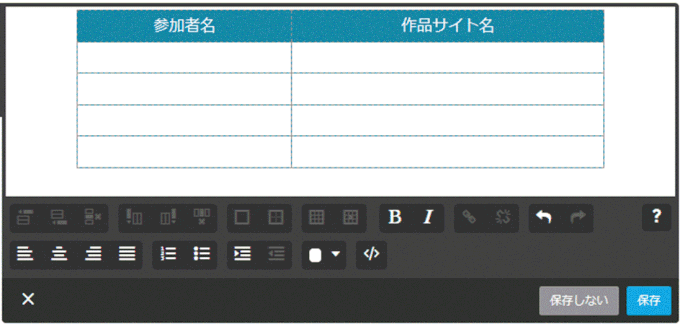
16 1行1列セルに「参加者名」と入力します。
17 1行2列セルに「作品サイト名」と入力します。
(注: 列幅は入力したテキストに応じ自動的に設定されます。)
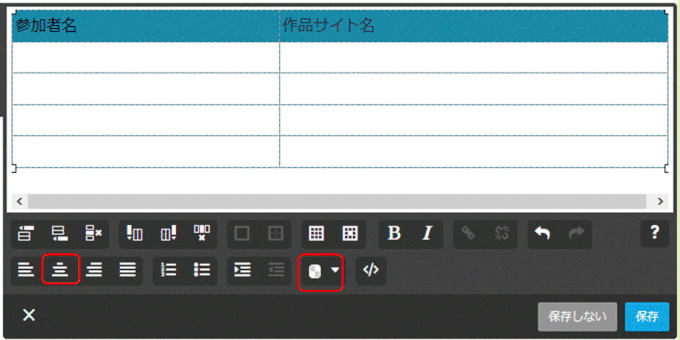
18 「中央」ボタンをクリックします。
(ソースで「td」を「th」に書き換えると、太字で中央揃えになります。)
19 「テキストカラー選択」ボタンをクリックして文字色を白色にします。

表の幅を縮め中央に配置する
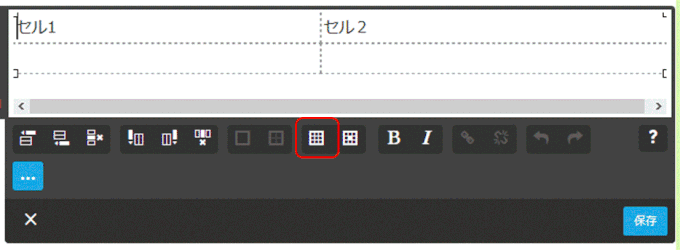
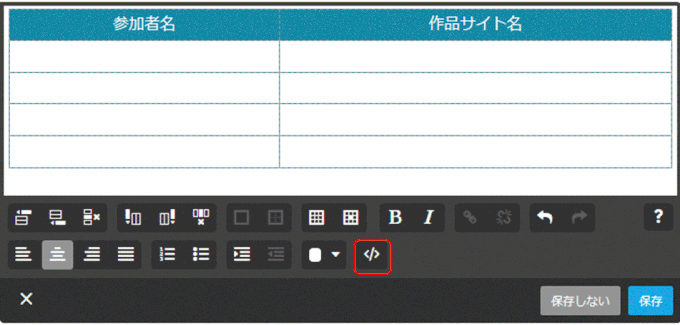
1 「HTMLを編集する」ボタンをクリックします。

2 ソース画面でtable要素の「 width="100%」を「 width="80%」に書き換えます。
3 style部分に「margin: 0 auto;」を追記します。
<table align="" border="0" cellspacing="1" cellpadding="3" width="80%" height="100%" class="mceEditable" style="background-color: #1889ab; margin: 0px auto;">