ホームページ上でタイトルを表示するとき、テキストで見せるほかに、ロゴ画像を使う方法があります。
ロゴ画像が無いとホームページが成り立たないということはありません。ロゴ画像はあくまでもページを飾り付ける要素の一つです。
ここでは下図のとおり、タイトル部分にロゴ画像を挿入します。

タイトル部分のサイズを確認する
挿入するロゴのサイズを求めるため、タイトル部分にカーソルを置き、F12キーを押します。
(又はタイトル部分を右クリックし、chromeの場合は「検証」、Fierfoxの場合は「要素を調査」をクリックします。)
下図のとおり開発者ツールが表示され、テキストの高さの上下に30pxのマージンがあることが確認されます。

上記の結果からロゴ画像の高さを50px程度とすることとし、ロゴ作成サイトからロゴ画像を作成し、画像処理ソフトで高さ50pxに調整します。ファイル名を「logo.png」として保存します。

logo.png
ロゴ画像をアップロードする
「管理メニュー」から「デザイン」を選択し、「独自レイアウト」をクリックします。
「ファイル」タブで「ファイルを選択」でロゴ画像「logo.png」を選択します。
「アップロード」をクリックします。
「HTML」タブへ移動し「保存」をクリックします。
ロゴ画像をヘッダー領域に挿入する
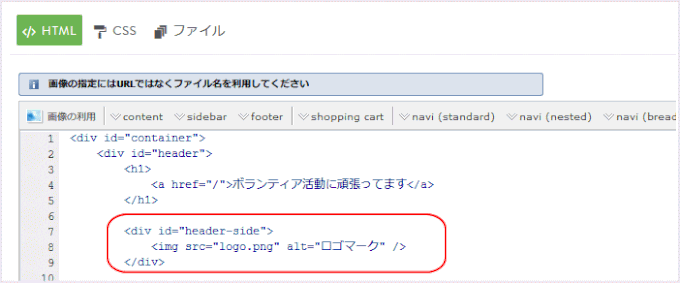
「HTML」タブでh1要素の直下にID名「header-side」の「div」を挿入します。
「<div id="header-side">」と「</div>」の間にカーソルを置きます。
メニューの「画像の利用」をクリックします。
プルダウンメニューから「logo.png」を選択します。
注:「logo.png」が現れない場合は、「戻る」で一旦「独自レイアウト」から離れ再度アクセスします。





この段階では下図のとおりロゴ画像はタイトルの下部に配置されます。

ロゴ画像をタイトル文字の右側に配置する
「独自のレイアウト」で「CSS」タブに移ります。
[CSS]ソースの最後までスクロールし、以下のCSS記述を追加します。
[保存]を押し、「管理メニュー」を閉じます。

下記を貼り付けてもよい
/* #header カスタマイズ
---------------------------------------------------------*/
#header { margin: 30px 0 10px;}
#header h1 a {
float: left;
}
#header-side {
float: right;
margin: -25px 3px 0 0 ;
}
#header::after {
content: "";
display: block;
clear: both;
}
