ページ内の特定の場所にリンクを張るには、①当該ページへのリンクを設定し、②特定の場所に振られた id セレクタ名をリンク先として設定します。
id セレクタ名を調べるには、ブラウザーの開発者ツールを利用して調べます。
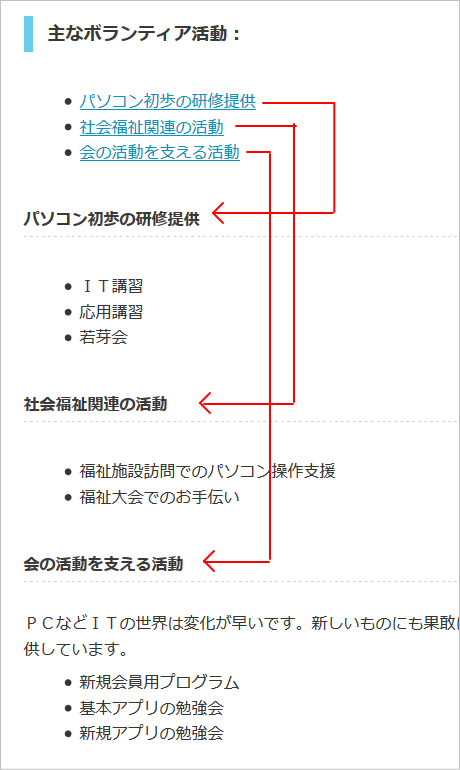
ここでは、下図のとおり「教育と教養」ページのリスト項目から、下部の3つの小見出しにリンクを設定した。

手順
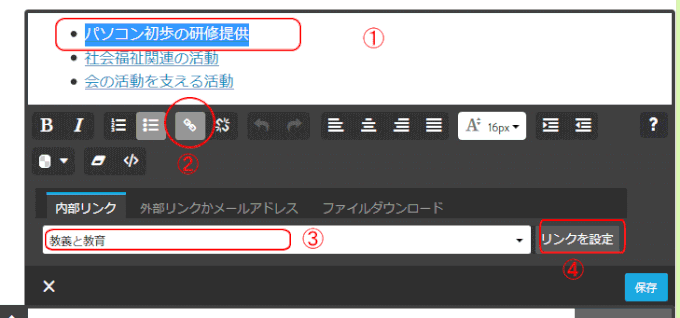
- リンク元を選択します。
- リンクボタンをクリックします。
- リンク先を選択します。(ここでは「教養と教育」を選択)
- 「リンクを設定」ボタンをクリックします。
- 引き続き他の2リスト項目についても同様にして「教養と教育」にリンクを設定し「保存」ボタンをクリックします。

上記の手順の結果リンク元のリスト要素のソースは下記のとおりとなります。
黄色の部分が当該ページのディレクトリーです。
<ul>
<li><a href="/app/s525183ffd49916f7/p8b3f7848a43a2ea6/" title="教養と教育">パソコン初歩の研修提供</a></li>
<li><a href="/app/s525183ffd49916f7/p8b3f7848a43a2ea6/" title="教養と教育">社会福祉関連の活動</a></li>
<li><a href="/app/s525183ffd49916f7/p8b3f7848a43a2ea6/" title="教養と教育">会の活動を支える活動</a></li>
</ul>
次の手順により各リンク先に割り振られたIDセレクタ名を調べ上記ソースの末尾(/スラッシュの後)に貼り付けます。
- 編集画面をプレビュー画面にします。(以後同じ操作を行うので、「閲覧」ボタンをクリックしてプレビュー画面を出して置くと便利)
- リンク先となる部分(ここでは「パソコン初歩の研修提供」)を右クリックし、現れたプルダウンメニューから「検証」をクリックします。(Firefoxを使用している場合は「要素を調査」)
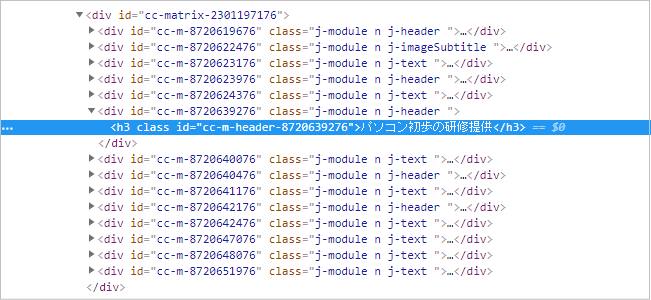
- 開発者ツールが起動し、リンク先の要素が反転されていること確認します。
ここではh3要素が選択されています。

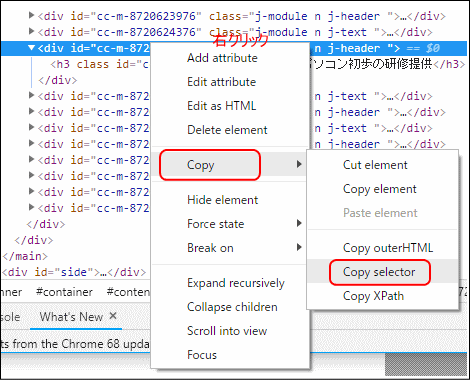
- カーソルを1行上のdiv要素に移動し、右クリックします。
- 現れたメニューから「Copy」→「Copy selector」をクリックします。
(この操作により右クリックした部分のIDが#付きでクリップボードにコピーされます。)

- リンク元部分のソースを開きリンク部分の末尾にカーソルを置き貼り付けます。
- 残りの2箇所のリンク先部分についても同様にIDを求め貼り付けます。
